웹 브라우저에서의 통신
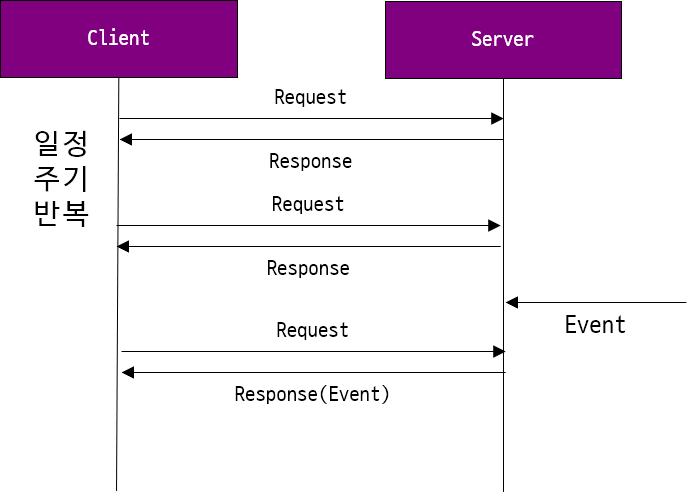
Polling

Client가 평범한 HTTP Request를 Server로 계속 보내서 이벤트 내용을 전달받는 방식.
장점
일정하게 갱신되는 서버 데이터의 경우 유용하게 사용될 수 있는 방식.
단점
Client가 많아지면 Server의 부담이 급증.
Client 측에서 실시간 정도의 빠른 응답을 기대하기 어려움.
HTTP 오버헤드 (전송하는 데이터 양에 비해 header의 양이 큰 문제) 발생.
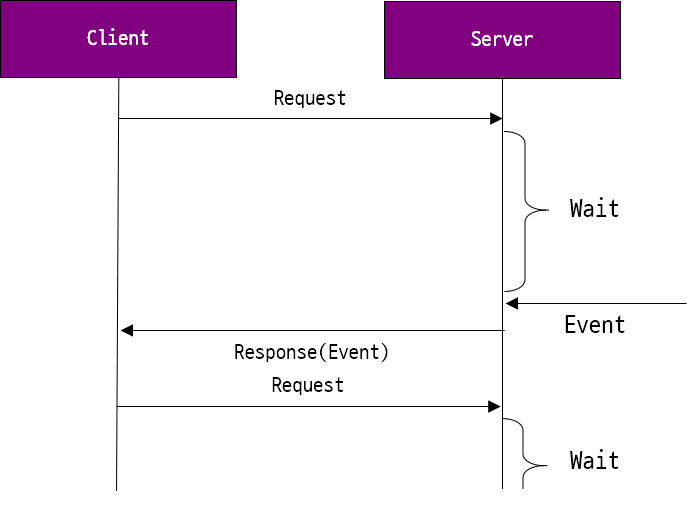
Long Polling

Server 측에서 접속을 열어두는 시간을 길게 하는 방식.
Client가 서버로 HTTP Request를 보내면, 서버는 응답에 대한 사용 가능한 데이터가 없다면 계속 대기. 그러다 서버에서 해당 클라이언트로 전달할 이벤트가 있다면 그 순간 response 메시지를 전달하고 연결 종료. 클라이언트는 곧바고 HTTP Request를 날려서 서버의 다음 이벤트를 기다린다.
장점
일반 Polling 방식보다 서버의 부담이 감소.
단점
이벤트들의 시간 간격이 좁다면 일반 polling 방식과 별 차이가 없다.
다수의 클라이언트에게 동시에 이벤트가 발생될 경우 서버의 부담 급증.
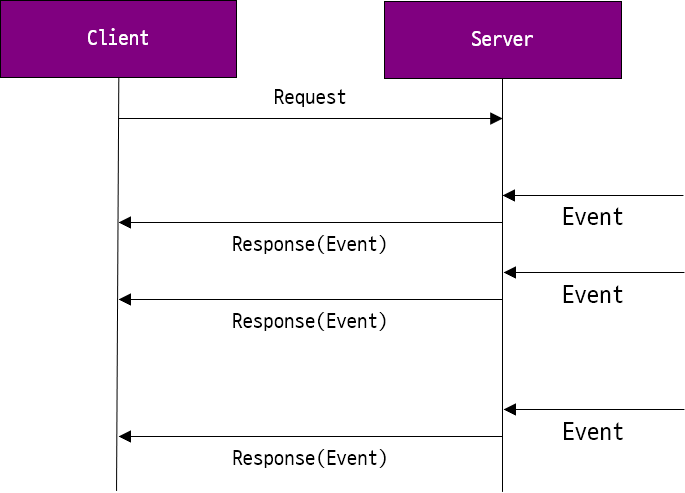
Streaming

일반적인 TCP Connection과 비슷하다. Client와 Server간 연결된 연결 통로로 데이터를 보내는 방식.
Server에서 클라이언트로 이벤트를 전달할 때, 해당 요청을 끊지 않고 필요한 메시지만 보내기를 반복하는 형식
(SSE, Server Sent Event에서 사용되는 기술)
WebSocket
기존의 단방향 HTTP 프로토콜과 호환되어 양방향 통신을 제공하기 위해 개발된 프로토콜.
한 번 연결이 수립되면 클라이언트와 서버 모두 자유롭게 데이터를 보낼 수 있다.
→ 채팅과 같은 연속적인 통신에 대해 유사한 통신을 반복하지 않게 해줌.
HTTP를 이용해서 연결을 수립하며 연결이 된 이후에도 연결을 할 때 사용했던 포트인 80과 443 포트 사용. 추가로 방화벽을 열지 않아도 된다.
HTTP 규격인 CORS 적용이나 인증등의 과정을 기존과 동일하게 가져갈 수 있음.
OSI 7 Layer의 4계층 (network layer)의 TCP에 의존.
WebSocket Handshake
- Client와 Server간에 통신을 하기 위한 연결 과정.
- 한 번의 HTTP 요청과 한 번의 HTTP 응답으로 이루어진다.
- Handshake가 끝나면 HTTP 프로토콜을 websocket 프로토콜로 변환하여 통신.
- 통신 과정
- Client가 Server에게 HTTP로 WebSocket 연결 요청
- Server가 Client에게 HTTP로 WebSocket 연결 승인
- 양방향 연결로 Server와 Client가 통신
- Client와 Server 중 하나에 의해 양방향 연결 종료.
Reference
[https://dydtjr1128.github.io/etc/2019/09/23/polling-long-polling-streaming.html]
(https://dydtjr1128.github.io/etc/2019/09/23/polling-long-polling-streaming.html)
'공부' 카테고리의 다른 글
| 로그 관리 (Logging) (1) | 2022.08.27 |
|---|---|
| 자연키(Natural Key) vs 인조키(Artificial Key) (0) | 2022.08.10 |
| HTTP란? (0) | 2022.08.09 |
| WAS vs Web Server (0) | 2022.08.09 |
| API란? (0) | 2022.08.09 |
